Frontend Setup
The frontend UI is implemented using React and for parsing markdown document used react-markdown and react-syntax-highlighter libraries.
Open new terminal from your code editor and go to frontend directory,
C:/Users/mlops/rag_chatbot_k8> cd frontend
C:/Users/mlops/rag_chatbot_k8/frontend>Install dependencies,
npm installRun the frontend code:
npm startFrontend code will be rendered like this,

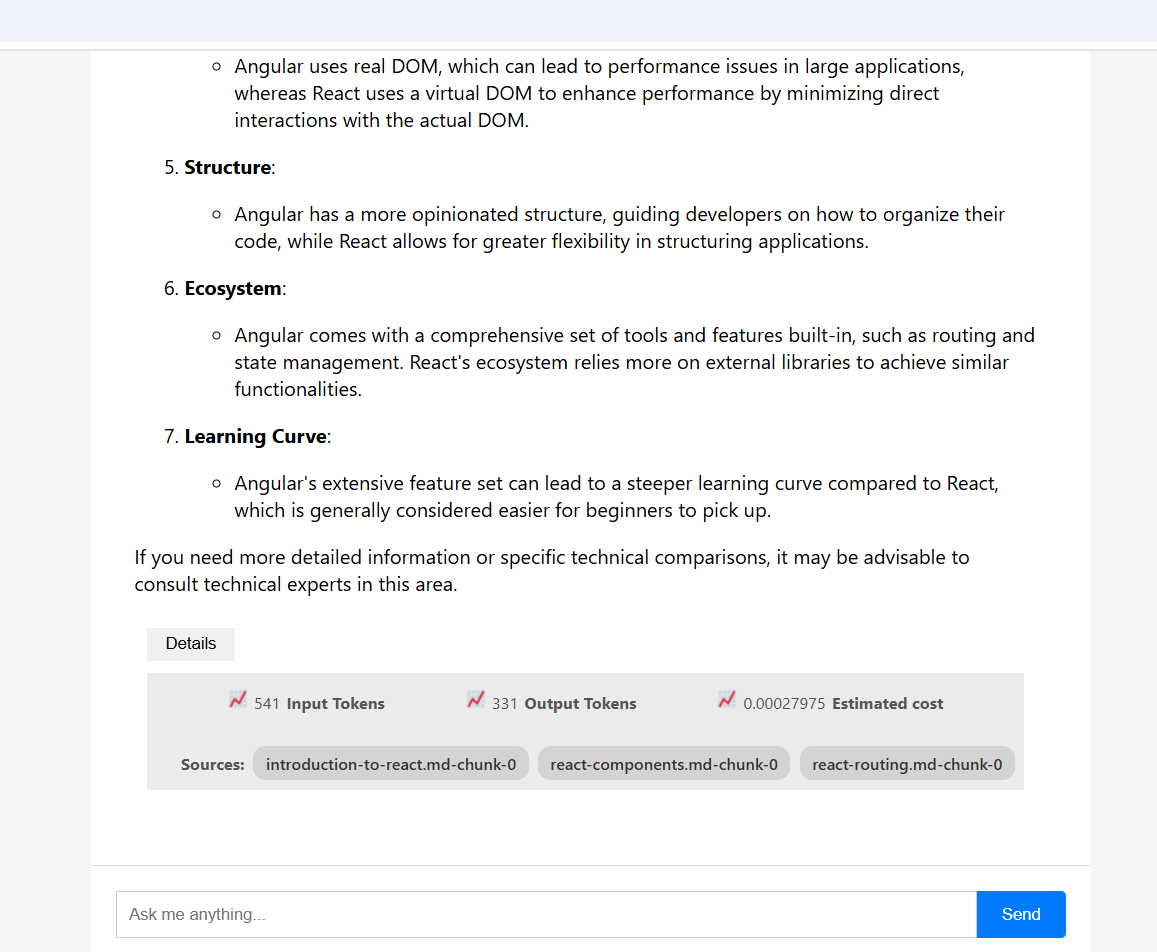
You can start asking questions and see how it responds back by using Kubernetes documents as a knowledge base.

You can also check the source of answer from where does the DocuMnacer is answering from.
Conclusion
Retrieval-Augmented Generation (RAG) revolutionizes how large language models (LLMs) interact with private, domain-specific knowledge.
Domain-specific usage enables minimal hallucinations by grounding answers in your own knowledge base, such as markdown docs, PDFs, or internal databases.
Unlike model training, which is resource-heavy and time-consuming, RAG systems are fast and efficient, meaning no re-training needed. Simply retrieve relevant documents in real time and augment the prompt.
Easily updatable by keeping your system current by just updating the source documents (e.g., .md files) meaning no need to retrain the model whenever your data changes.
Whether you're building a chatbot for support, dev docs, HR policies, or any internal knowledge base — RAG gives your GPT the brain of your business.